背景
2015年暑假实习的时候实践了一小段时间的React,那时候还是用ES5写的,对React的整个架构和基础方法理解并不深入。2016年5月,希望可以在项目中学习,并使用ES6编写React。
引入
主要参考文档:React Docmument
要点
HTML tag小写,React Component 首字母大写
React’s JSX uses the upper vs. lower case convention to distinguish between local component classes and HTML tags.
HTML的类名
class和forSince class and for are reserved words in JavaScript, the JSX elements for built-inDOM nodes should use the attribute names className and htmlFor respectively, (eg. (div className=”foo” /) ). Custom elements should use class and for directly (eg./ (my-tag class=”foo” /) ).
props vs states
props –> data from parent to child
states –> for interactivityattributes
HTML tag 的开发者自定义attribute需要使用
data-前缀,否则不渲染该attribute
React Component则没问题PropTypes
为了保证复用的模块可以被正确地复用,可以规定接口(Props)的类型。传递属性
使用ES6编写React
纯ES6的React写法
主要参考:es6-classes
class
12345class HelloMessage extends React.Component {render() {return <div>Hello {this.props.name}</div>;}}propTypesdefaultProps要写在类定义外面!!!
|
|
- 没有自动绑定
Methods follow the same semantics as regular ES6 classes, meaning that they don’t automatically bind
thisto the instance.
主要的ES6+ React语法
主要参考:React on ES6+
- Component class定义
|
|
- 属性初始化(Property initializers)
|
|
- 箭头函数(Arrow function)
|
|
Dynamic property names & template strings
Destructuring & spread attributes
使用babel转译(Transpiling)
使用ES6编写react代码,还是需要使用babel转译后才能在浏览器中使用。
使用babel转译ES6 React需要三个babel预设模块:
|
|
然后在webpack中配置loader:
|
|
或者在package.json中添加字段:
|
|
看坑
- 需要
babel-preset-stage-0模块
因为ES6+的React语法有一些是超出ES6规范的,比如ES7 property initializers和static关键字。
拓展
- JavaScript规范的阶段
如果你对ES6/ES7和各种stage是如何界定的,可以查看这个知乎回答:如何评价 ECMAScript 2016(ES7)只新增2个特性
- 检查代码所处阶段
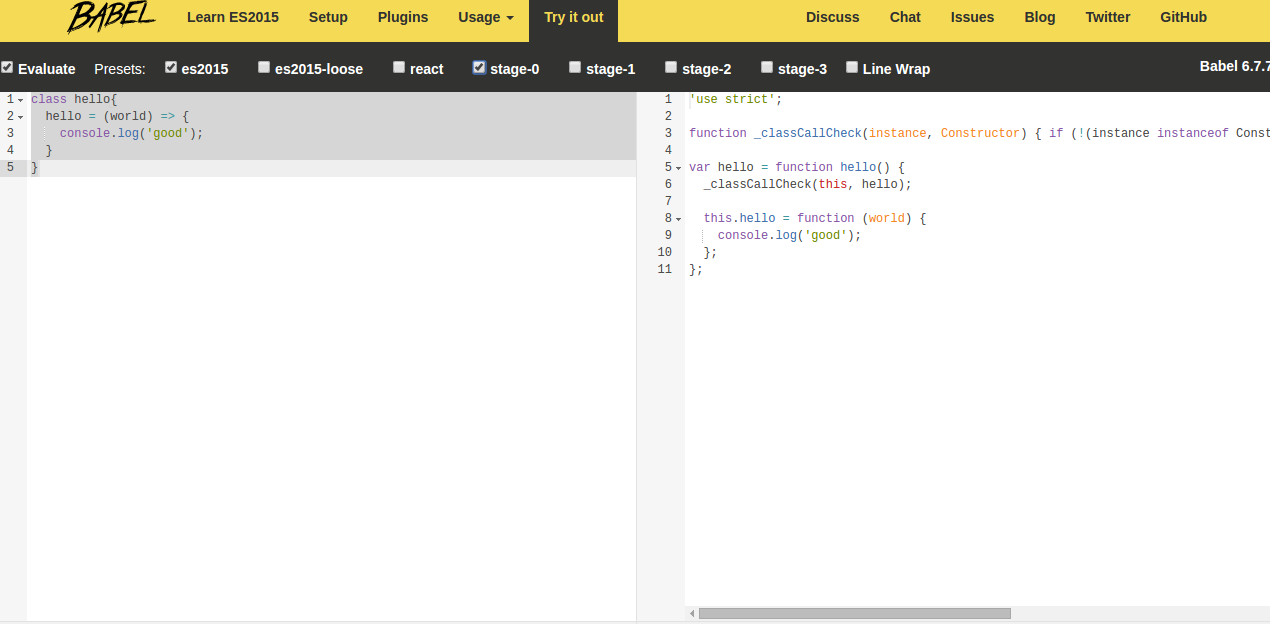
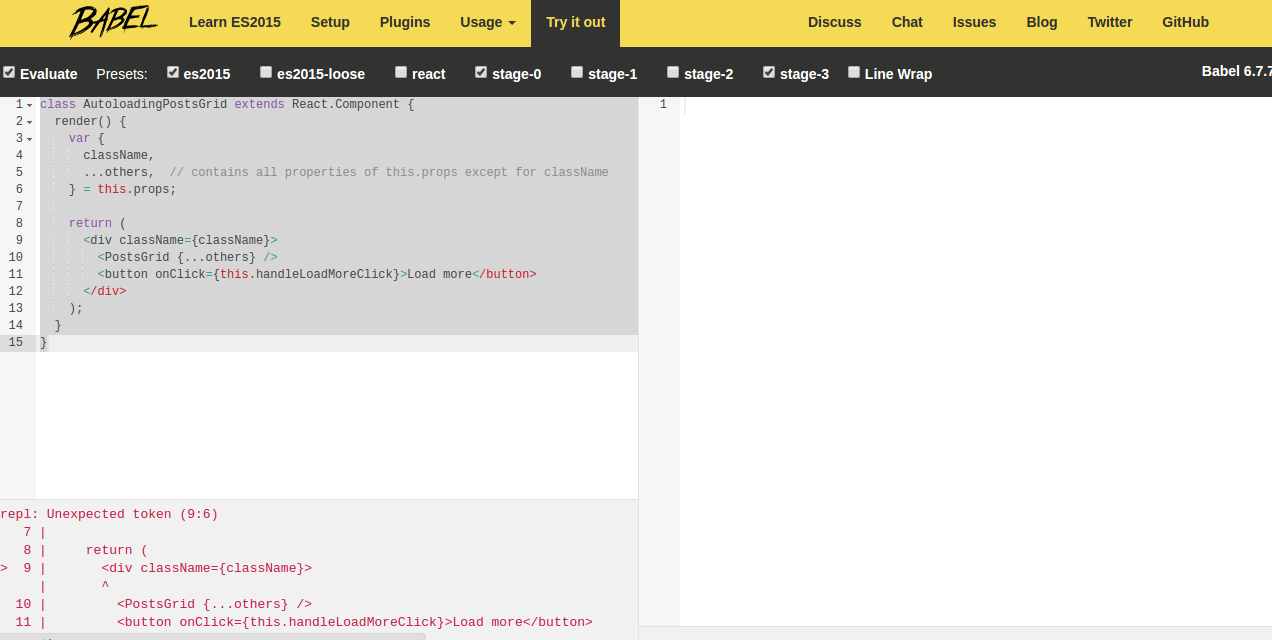
推荐一个工具,可以查看你的代码是处于哪个阶段:babel repl
使用方法:贴入代码然后选择代码预设插件,如果没有报错,则该插件可以转译贴入的代码。
转译没有出错
转译出错
参考资料
React
规定接口(Props)的类型
https://facebook.github.io/react/docs/reusable-components.html
React Docmument
es6-classes
https://facebook.github.io/react/docs/reusable-components.html#es6-classes
React on ES6+
如何评价 ECMAScript 2016(ES7)只新增2个特性
babel repl