背景
前端开发调试的时候,经常需要查看HTML DOM元素对象,DOM元素对象包含了HTML DOM的各种属性,例如:
位置
element.offsetHeightelement.offsetWidth事件绑定
element.onclickelement.onkeydown子孙DOM节点和祖先DOM节点
- 文本
- 样式
总之炒鸡有用。
问题
一般使用 console 控制台打出DOM元素对象。
然而,事情是这样子的:在jsfiddle查看代码
HTML:12345<div id="messagecontent"> <div class="message"> <p>hello</p> </div></div>
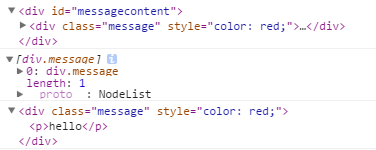
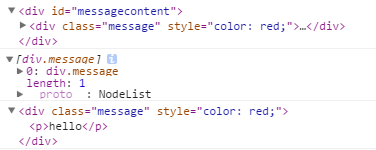
JS:12345var messageContent = document.getElementById('messagecontent');var messages = messageContent.childNodes; console.log(messageContent);console.log(messages);console.log(messages[0]);
在 chrome中

在IE中
方案
把DOM对象封装成Array的形式
|
|